Hướng dẫn Upload file Js và CSS lên host Google Drive
Sau khi đã hoàn thành cho mình một Website, Blog (Blogspot chẳng hạn) thì việc tìm nơi lưu trữ các file Css và Js (Javascripts) là điều tất yếu và cực kỳ cần thiết. Trong bài viết này mình sẽ hướng dẫn các bạn 10 bước để upload file Css và Javascripts lên host Google Drive... ...
Trước đây, khi upload các file Css hay js người ta thường nghĩ ngay đến code.google.com, nhưng hiện nay, dường như Google Code đã ngừng hỗ trợ việc Upload. Vậy nên Google Drive (Dịch vụ lưu trữ của Google) là lựa chọn số một.
· Vậy tại sao phải upload những file này lên web host (Google Drive)?
- Thứ nhất, thông thường khi download, tải các template từ trên mạng về, các file js và css mặc định đã được upload sẵn lên một trang nào đó, và việc bạn phải dùng chung các file đấy với nhiều người khác sẽ làm chậm tốc độ truy xuất, làm chậm tốc độ tải trang của bạn.
- Thứ hai, vào một ngày đẹp trời, Website, hay blogspot của bạn bỗng nhưng gặp hiện thượng lạ, bố cục, layout bị vỡ, hiện thị lung tung, hay các tiện ích javascripts không chạy, nguyên nhân có thể là link đến các file Css hay Javascripts bị die, hoặc chủ sở hữu ngừng chia sẻ, lúc này nếu may mắn bạn vẫn có thể tìm thấy các file đó bằng cách Google search thần chưởng :D còn không thì =,=!
- Google Driver của Google nên về độ uy tín thì khỏi phải bàn, cho phép upload 5GB mỗi tài khoản, có nhiều công cụ đi kèm (khá giống như tiện ích addon của Google Chrome hayFirefox), bạn hoàn toàn có thể dễ dàng chia sẻ, chỉnh sửa các file lưu trữ của mình, bảo mật cực tốt, và điều cuối cùng: FREE.
- Thứ hai, vào một ngày đẹp trời, Website, hay blogspot của bạn bỗng nhưng gặp hiện thượng lạ, bố cục, layout bị vỡ, hiện thị lung tung, hay các tiện ích javascripts không chạy, nguyên nhân có thể là link đến các file Css hay Javascripts bị die, hoặc chủ sở hữu ngừng chia sẻ, lúc này nếu may mắn bạn vẫn có thể tìm thấy các file đó bằng cách Google search thần chưởng :D còn không thì =,=!
- Google Driver của Google nên về độ uy tín thì khỏi phải bàn, cho phép upload 5GB mỗi tài khoản, có nhiều công cụ đi kèm (khá giống như tiện ích addon của Google Chrome hayFirefox), bạn hoàn toàn có thể dễ dàng chia sẻ, chỉnh sửa các file lưu trữ của mình, bảo mật cực tốt, và điều cuối cùng: FREE.
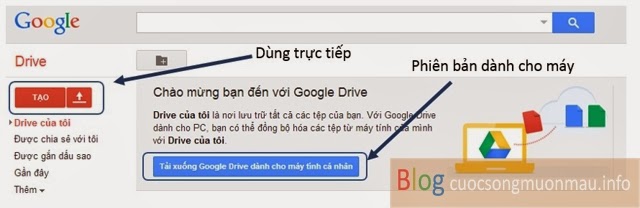
2.Đăng nhập bằng tài khoản Gmail, có thể tải xuống phiên bản dành cho máy tính hoặc dùng trực tiếp, riêng mình thích dùng trực tiếp trên Web hơn.
.jpg)
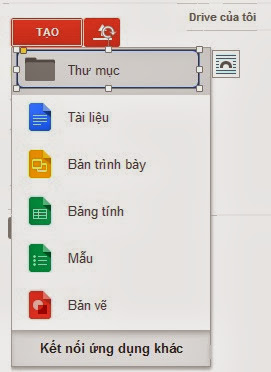
3.Để dễ dàng quản lý, ta nên tạo các thư mục, thông thường mỗi blog mình tạo một thư mục chứa tất cả Css và js cho nó.

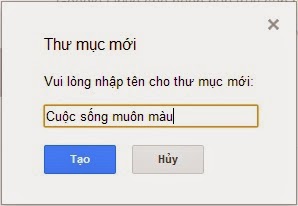
4.Đặt tên cho thư mục sao cho dễ dàng quản lý.

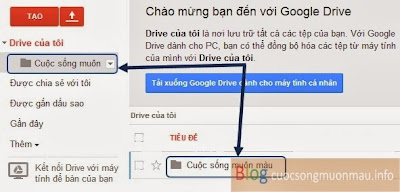
5.Sau khi tạo xong, ta có thể dễ dàng vào thư mục theo 2 cách.
.jpg)
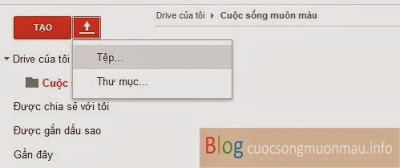
6.Có thể upload từng file hoặc cả một thư mục.
.jpg)
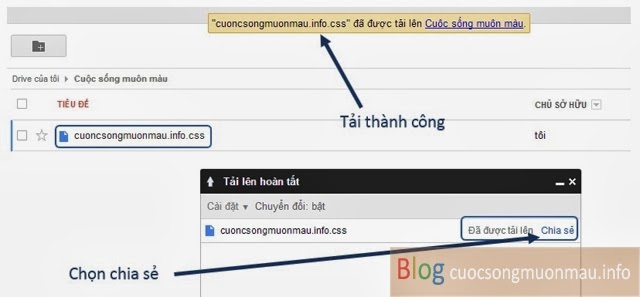
7.Sau khi upload thành công, một hộp thoại hiện lên, các bạn chọn chia sẻ để cài đặt sang chế độ public mới có thể sử dụng được.
.jpg)
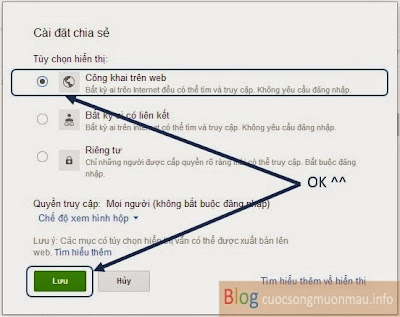
8.Chọn "công khai trên Web" sau đó lưu lại là xong.
.jpg)
.jpg)
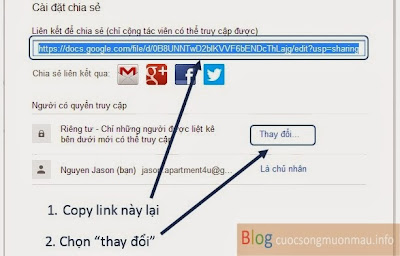
10.Dán cái link khi nãy ta copy ở bước 2 của hình trên ra đây, nếu quên bạn có thể copy lại bằng cách click phải vào file, chọn "Chia Sẻ". Mặc định đường dẫn (link) có dạng như sau:
https://docs.google.com/file/d/0B8UNNTwD2bIKVVF6bENDcThLajg/edit?usp=sharing
Để có thể sử file Js và Css mà ta đã upload cho blogspot, ta sửa lại đường dẫn trên thành:
https://googledrive.com/host/0B8UNNTwD2bIKVVF6bENDcThLajg
Chú ý: Chỉ cần thay phần đã được hightlight đỏ. Sau khi đã có link lưu trữ tại host mới, các bạn tiến hành thay lại toàn bộ các link có sẵn trong template nha.
Cú pháp:
Cú pháp:
<script src="https://googledrive.com/host/0B8UNNTwD2bIKVVF6bENDcThLajg" type="text/javascript"></script>
<link href="https://googledrive.com/host/0B8UNNTwD2bIKVVF6bENDcThLajg" rel="stylesheet" type="text/css"></link>
<link href="https://googledrive.com/host/0B8UNNTwD2bIKVVF6bENDcThLajg" rel="stylesheet" type="text/css"></link>
Chúc Vui vẻ và thành công
khuyenmaiplus.com







Đăng nhận xét