Hướng Dẫn Chi Tiết Cách Tạo Blog Với Blogger và Sử Dụng Domain và Subdomain riêng
Hi các bạn , hôm nay có một bạn Mail cho mình hỏi cách tạo một web vệ tinh với Blogger sử dụng Domain riêng được mua ở một nhà cung cấp không có full quyền quản lý DNS . Nhân tiện hôm nay mình xin viết một hướng dẫn từ những bước cơ bản nhất cho tất cả những ai chưa biết có thể tham khảo .
Blogger là rất dễ dàng để sử dụng , miễn phí ,
SEO tốt , tài nguyên dùng thoải mái ( tuy nhiên có giới hạn ) , để tạo một Blog với Blogger.com bạn chỉ cần có một tài khoản Gmail và mình nhớ không nhầm thì một tài khoản Google bạn có thể tạo được gần 100 blog thì phải :
I . Tạo Nhanh Một Blog Với Blogger
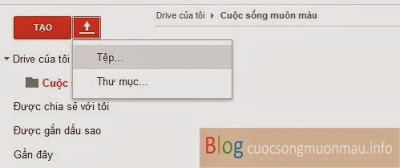
B2 . Click vào Blog mới :
B3 . Điền title cho Blog và địa chỉ bạn muốn :
Click vào button Tạo Blog để hoàn thành , đến đây rất nhanh bạn đã có một Blog với Blogger với dạng subdomain : diachiblog.blogspot.com , một số phần cơ bản trên Blog :
- Tổng quan : Thông tin chung của Blog
- Bài đăng : nơi đăng bài cho Blog
- Trang : Tạo các trang cho Blog ( Liên Hệ , About ,…)
- Nhận Xét : Quản lý comment
- Google + : Cài đặt kết nối Blog với G+ của bạn
- Chiến Dịch : Khu vực Adwords
- Thống Kê : Thống kê Lượt xem trang , bài viết
- Bố cục : Tùy chỉnh thêm bớt các tiện ích cho Blog ( giống widget trong WordPress)
- Mẫu : quản lý , chỉnh sửa Tempalte.
- Cài đặt : nơi cài đặt các phần khác cho Blog như : Tiêu đề , mô tả , sao lưu , khôi phục, tên miền riêng ,…
II . Cài Đặt Template cho Blog
Hiện trên internet có rất nhiều nơi chia sẽ template blogspot rất đẹp , một trong số đó là
btempaltes.com , sau khi đã chọn cho mình được một mẫu template ưng ý ( Download file về có dạng .XML ) bạn vào Mẫu –> Chỉnh sửa HTML :

Tại đây bạn xóa hết đoạn code có sẵn và thay thế nó bằng code của template bạn tải về ( Edit file .XML bằng notepad + Copy toàn bộ ) sau đó bấm lưu –> Done !
P/S : Ngoài ra bạn cũng có thể cài đặt template hay nhập nội dung từ blogspot khác dưới dạng file .XML thông qua công cụ Nhập Blog trong phần cài đặt.
III. Trỏ Domain Riêng Về Blogger
Đa số các Domain được mua ở nhà cung cấp quốc tế thì sẽ không có quyền quản lý Full DNS ( như thắc mắc của bạn bên trên ) , nếu muốn phải nâng cấp lên tài khoản Premium DNS. Việc trỏ Domain riêng về Blogspot bắt buộc bạn phải có quyền quản lý DNS để tạo các bản ghi mà Blogspot cung cấp . Vậy giải pháp lúc này là sử dụng một dịch vụ DNS trung gian .
Tại Việt Nam thì có vài dịch vụ mình biết đến như : cpanel.com.vn , vdns.com , freedns.com ,… mình thì đang sử dụng DNS tại dns.powernet.vn nên mình sẽ hướng dẫn các bạn cấu hình tại đây, với các dịch vụ DNS khác hay tài khoản Domain của bạn có quyền full DNS bạn làm tương tự :
Bước 1
DNS chuyển về NameServer của dịch vụ bạn sử dụng , ở đây nameserver của
dns.powernet.vn là
dns1.powernet.vn &
dns2.powernet.vn . Về cách cài đặt nameserver mình đã có
hướng dẫn tại đây nên bạn có thể xem lại.
Bước 2
Đăng nhập vào Blogger chon tới Blog bạn muốn trỏ tên miền riêng vào Cài đặt –> Cơ bản :
Chọn thiết lập URL của bên thứ 3 sau đó thêm Domain của bạn vào click Save ( URL bắt buộc phải có www. )
Tại đây Google yêu cầu bạn thiết lập 2 bản ghi Cname cho tên miền .
Bước 3
Bạn copy 2 CNAME mà Blogspot cung cấp cho bạn và cấu hình giống như trong hình ( Thay bằng địa chỉ Domain và CNAME của bạn )
Note: Các A record trỏ về IP : 216.239….21 –> đây là IP của Google.
Bước 4
Sau khi đã hoàn thành các bước trên bạn quay lại Blogspot và bấm lưu lại :
Nhớ tick vào chuyển hướng đến www. như trên hình, điều này đảm bảo khi người truy cập vào non-www thì blog bạn sẽ được chuyển hướng đến www mà không gây ra lỗi. Sau khi lưu lại thì đợi để quá trình cập nhật xong là OK .
Demo luôn domain mình làm khi thực hiện bài viết này :
phns.net,
Mình xin dừng tại đây và không đi sâu vào phần cài đặt chi tiết cho một site Blogspot như : cài đặt file robots.txt , add tài khoản Google Analytics , tạo sitemap ,… bởi trong một bài viết khó có thể nói hết những điều này mà sẽ nói ở bài viết tiếp theo.
Lời Kết
Bên cạnh
Google sites ,
Blogspot là một nền tảng miễn phí của Google giúp các SEOer có thể xây dựng cho mình một hệ thống Site vệ tinh chất lượng or đơn giản là một Blog cá nhân mà không tốn kém chi phí Hosting, vấn đề bảo mật . Tuy nhiên bạn cần tuân theo các quy định nghiêm ngặt mà Google đưa ra nếu không muốn sau 1 đêm Blog của bạn bị google xóa hoàn toàn . Trong các bài tiếp theo trên
lamsaogio.com mình sẽ có những hướng dẫn chi tiết hơn về việc
SEO Blogspot và các thủ thuật liên quan.





![[Tips] - Tạo Sitemap / Sơ đồ trang dạng grid lưới ngang cho Blogspot Blogger [Tips] - Tạo Sitemap / Sơ đồ trang dạng grid lưới ngang cho Blogspot Blogger](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgOlRqbGZnFM9MMLtu0zGa3IzcbzyPf-Xh-tjVMCG_texllpiigaBYtvaIF7lWVkfG_9Ur3PXlrIMDnKrHhlVhsud4oitiFyg7XBdj_6jXdCz0mopghz0ph5ULevivr9md0fUuozjMPz9zR/s1600/sitemap+1.png)


.jpg)


.jpg)
.jpg)
.jpg)
.jpg)
.jpg)





